fastcampus 사이트의 '한번에 끝내는 프론트엔드 개발 강의' 를 수강하며 공부 목적으로 작성하는 글입니다.
CSS로 가능한 속성

글자에 색깔이 칠해져 있는 것은 속성의 값으로 들어갈 수 있는 내용들입니다.
: 기본값 : 일반 : 잘 사용하지 않음
ex) width: auto; , max-width: none;
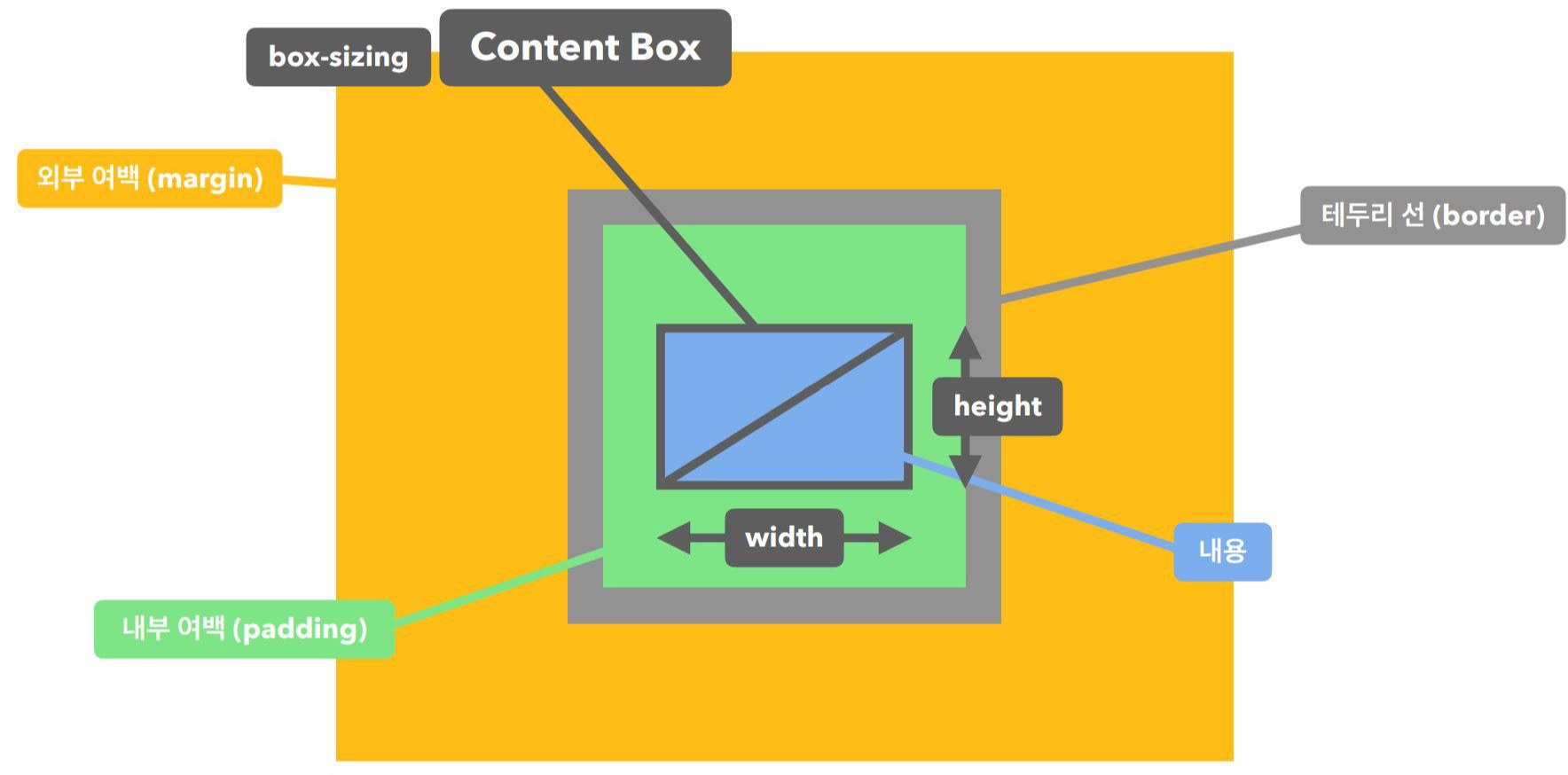
※ 박스 모델
- width, height
→ 요소의 가로/세로 너비
→ 기본 값은 auto 로 브라우저가 너비를 계산
→ 단위로는 px, em, vw 등 단위로 지정
- max-width, max-height
→ 요소가 커질 수 있는 최대 가로/세로 너비
→ 기본 값은 none 으로 최대 너비 제한 없음
→ auto 브라우저가 너비를 계산
→ 단위로는 px, em, vw 등 단위로 지정
- min-width, min-height
→ 요소가 작아질 수 있는 최소 가로/세로 너비
→ 기본 값은 0 으로 최소 너비 제한 없음
→ auto 브라우저가 너비를 계산
→ 단위로는 px, em, vw 등 단위로 지정
단위
- px : 픽셀
- % : 상대적 백분율
- em : 요소의 글꼴 크기(1em → 10px)
- rem : 루트요소(HTML)의 글꼴크기
- vw : 뷰포트 가로 너비의 백분율
- vh : 뷰포트 세로 너비의 백분율
- margin
→ margin - top(bottom, left, right);
→ 요소의 외부 여백(공간)을 지정하는 단축 속성
→ 기본 값은 0 으로 외부 여백 없음
→ 단위로는 px, em, vw 등 단위로 지정 (음수로도 사용 가능)
→ % 부모 요소의 가로너비에 대한 비율로 지정
→ 요소의 크기가 커진다.
▷ margin : top, right, bottom, left ;
▷ margin : top, bottom left, right ;
▷ margin : top left, right bottom ;
▷ margin : top right bottom left ;
- padding
→ padding - top(bottom, left, right);
→ 요소의 내부 여백(공간)을 지정하는 단축 속성
→ 기본 값은 0 으로 내부 여백 없음
→ 단위로는 px, em, vw 등 단위로 지정
→ % 부모 요소의 가로너비에 대한 비율로 지정
→ 요소의 크기가 커진다
▷ padding : top, right, bottom, left ;
▷ padding : top, bottom left, right ;
▷ padding : top left, right bottom ;
▷ padding : top right bottom left ;
- border
→ 요소의 테두리 선을 지정하는 단축 속성
→ border: 선-두께(border-width) 선-종류(border-style) 선-색상(border-color);
→ 요소의 크기가 커진다.
- border-width
→ 요소 테두리 선의 두께
→ 기본 값은 medium 으로 중간 두께
→ 단위로는 px, em, % 등 단위로 지정
→ thin 얇은 두께
→ thick 얇은 두께
▷ border-width : top, right, bottom, left ;
▷ border-width : top, bottom left, right ;
▷ border-width : top left, right bottom ;
▷ border-width : top right bottom left ;
- border-style
→ 요소 테두리 선의 종류
→ 기본 값은 none 으로 선 없음
→ solid 실선(일반 선) __________
→ dashed 파선 -------------
→ dotted 점선
→ double 두 줄 선
→ groove 홈이 파여있는 모양
→ ridge 솟은 모양(groove의 반대)
→ inset 요소 전체가 들어간 모양
→ outset 요소 전체가 나온 모양
▷ border-style : top, right, bottom, left ;
▷ border-style : top, bottom left, right ;
▷ border-style : top left, right bottom ;
▷ border-style : top right bottom left ;
- border-color
→ 요소 테두리 선의 색상을 지정하는 단축 속성
→ 기본 값은 black 으로 검정색
→ 색상 은 선의 색상
→ transparent 는 투명도
▷ border-color : top, right, bottom, left ;
▷ border-color : top, bottom left, right ;
▷ border-color : top left, right bottom ;
▷ border-color : top right bottom left ;
- border-radius
→ 요소의 모서리를 둥글게 깎음
→ 기본 값은 0 으로 둥글게 없음
→ 단위로는 px, em, vw 등 단위로 지정

색상 표현
| 색상 이름 | 브라우저에서 제공하는 색상 이름 | red, tomato, royalblue |
| Hex 색상코드 | 16진수 색상(Hexadecimal Colors) | #000, #FFFFFF |
| RGB | 빛의 삼원색 | rgb(255, 255, 255) |
| RGBA | 빛의 삼원색 + 투명도 | rgba(0, 0, 0, 0.5) |
- box-sizing
→ 요소의 크기 계산 기준을 지정
→ 기본 값은 content-box 로 요소의 내용(content)으로 크기 계산
→ border-box : 요소의 내용 + padding + border로 크기 계산


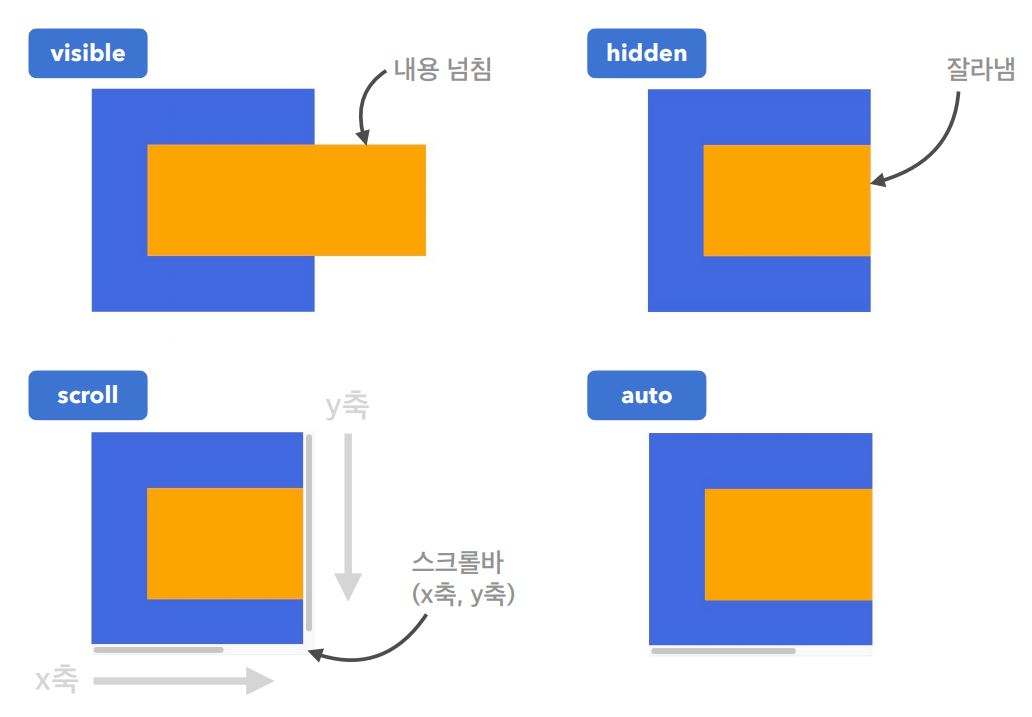
- overflow

→ 요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성
→ 기본 값은 visible 로 넘친 내용을 그대로 보여줌
→ hidden 넘친 내용을 잘라냄
→ auto 넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성
→ scroll 넘친 내용을 잘라냄, 스크롤바 생성
→ overflow-x, overflow-y (요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 개별 속성들)
- display
→ 요소의 화면 출력(보여짐) 특성
→ block : 상자(레이아웃) 요소
→ inline : 글자 요소
→ inline-block : 글자 + 상자 요소
→ flex : 플렉스 박스(1차원 레이아웃) - 수평정렬에 유리
→ grid : 그리드(2차원 레이아웃)
→ none : 보여짐 특성 없음, 화면에서 사라짐
→ 기타 : table, table-row, table-cell 등
- opacity
→ 요소 투명도
→ 1 : 불투명
→ 0~1 : 0부터 1사이의 소수점 숫자. 높을 수록 불투명 해진다.
'Frontend' 카테고리의 다른 글
| 12-3 CSS 속성 - 배경 (0) | 2021.07.26 |
|---|---|
| 12-2 CSS 속성 - 글꼴, 문자 (0) | 2021.07.26 |
| 11. CSS 선택자의 우선순위 (0) | 2021.07.25 |
| 10. 상속되는 CSS 속성들 (0) | 2021.07.25 |
| 9. CSS 문법 정리 (0) | 2021.07.25 |



