fastcampus 사이트의 '한번에 끝내는 프론트엔드 개발 강의' 를 수강하며 공부 목적으로 작성하는 글입니다.
CSS의 선언 방식
1. 내장 방식
→ <style></style>의 내용으로 스타일을 작성하는 방식

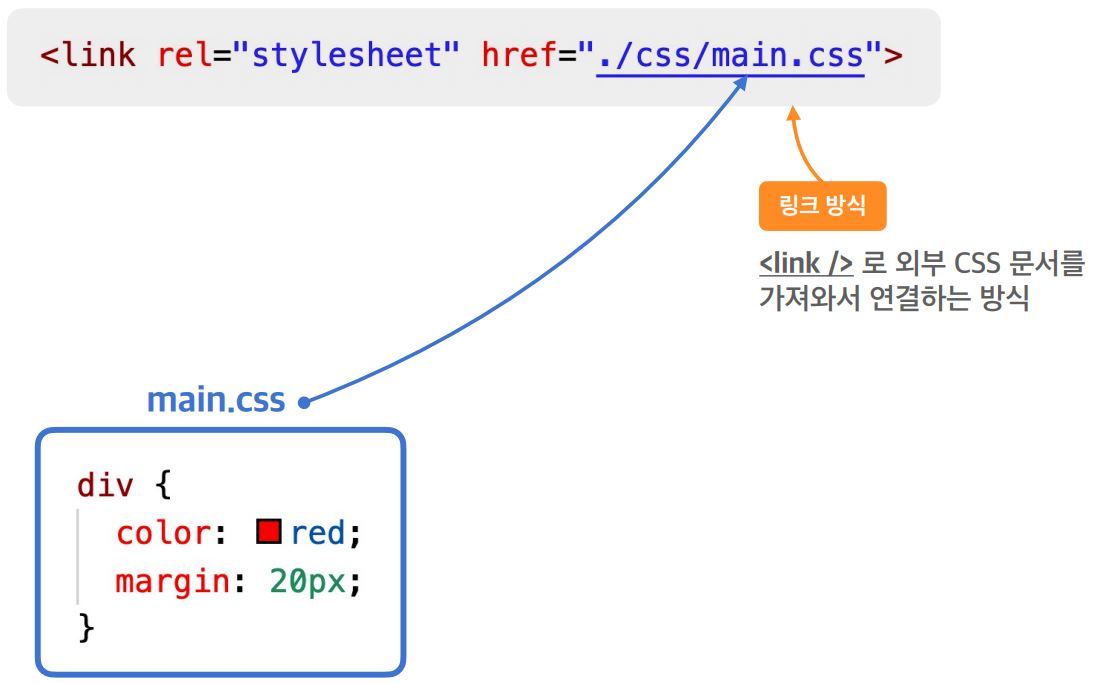
2. 링크 방식
→요소의 style속성에 직접 스타일을 작성하는 방식

3. 인라인 방식
→ <link />로 외부 CSS문서를 가져와서 연결하는 방식

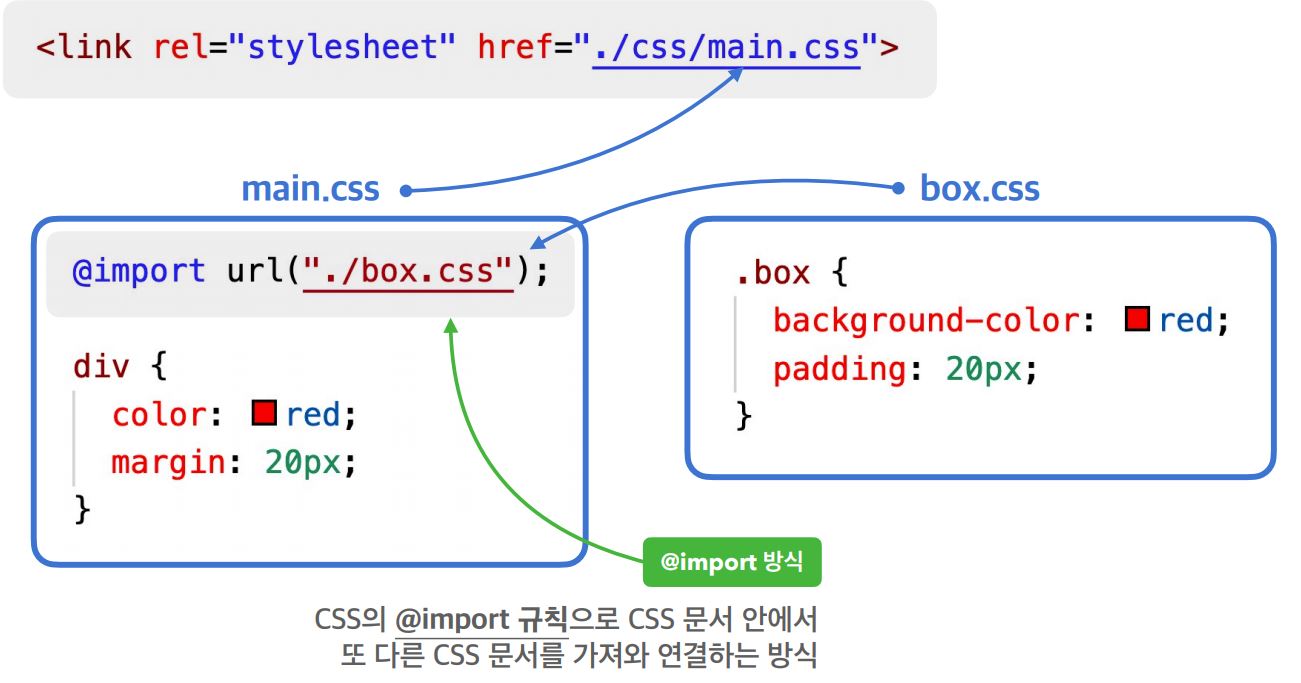
4. @import 방식
→ CSS의 @import 규칙으로 CSS 문서 안에서 또 다른 CSS문서를 가져와 연결하는 방식

CSS 선택자
1. 기본선택자
- 전체 선택자(Universal Selector) - *
→ 모든 요소를 선택

- 태그 선택자(Type Selector) - ABC
→ 태그 이름이 ABC인 요소 선택

- 클래스 선택자(Class Selector) - .ABC
→ HTML class 속성의 값이 ABC인 요소 선택

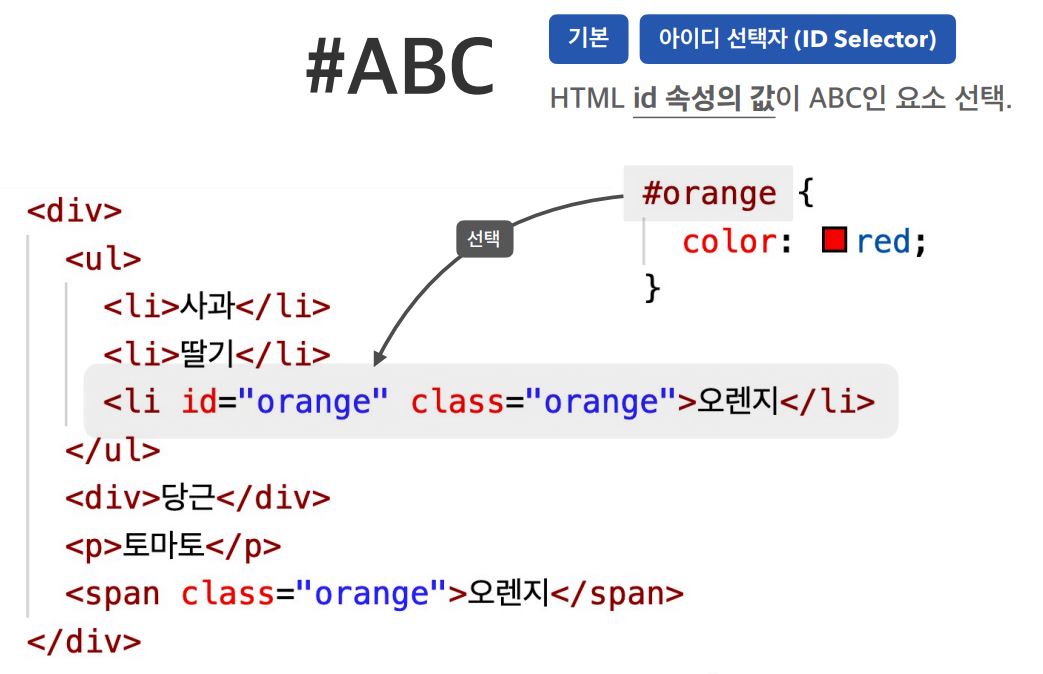
- 아이디 선택자(ID Selector) - #ABC
→ HTML id 속성의 값이 ABC인 요소 선택

2. 복합 선택자
- 일치 선택자(Basic Combinator) - ABCXYZ
→ 선택자 ABC와 XYZ를 동시에 만족하는 요소 선택

- 자식 선택자(Child Combinator) - ABC > XYZ
→ 선택자 ABC의 자식 요소 XYZ 선택

- 하위(후손) 선택자(Descendant Combinator) - ABC XYZ
→ 선택자 ABC의 하위 요소 XYZ 선택. '띄어쓰기'가 선택자의 기호

- 인접 형제 선택자(Adjacent Sibling Combinator) - ABC + XYZ
→ 선택자 ABC의 다음 형제 요소 XYZ하나를 선택

- 일반 형제 선택자(General Sibling Combinator) - ABC ~ XYZ
→ 선택자 ABC의 다음 형제요소 XYZ를 모두 선택

3. 가상 클래스 선택자
- ABC:hover - 선택자 ABC요소에 마우스 커서가 올라가 있는 동안 선택
- ABC:active - 선택자 ABC요소에 마우스를 클릭하고 있는 동안 선택
- ABC:focus - 선택자 ABC요소가 포커스되면 선택 (focus 가능한 요소가 있는데 없는 경우에는 따로 추가할 수 있다.)
→ <div class ="box" tabindex ="-1"></div>
→ tabindex 속성을 통해 focus가 될 수 있는 요소를 만들 수 있습니다. 이름에서도 알 수 있듯, Tab키를 사용해 focus 할 수 있는 순서 를 지정하는 속성입니다. 순서(값)로 -1이 아닌 다른 값을 넣는 것은 노리적 흐름을 방해하기 때문에 권장하지 않습니다.
- ABC:first-child - 선택자 ABC가 형제 요소 중 첫째라면 선택


- ABC:last-child - 선택자 ABC가 형제 요소 중 막내라면 선택
- ABC:nth-child(n) - 선택자 ABC가 형제 요소 중(n)째라면 선택
→ (n) 자리에는 숫자, 2n, 2n+1, n+2 등 다양한 식들을 입력할 수 있고, n은 0부터 시작합니다.
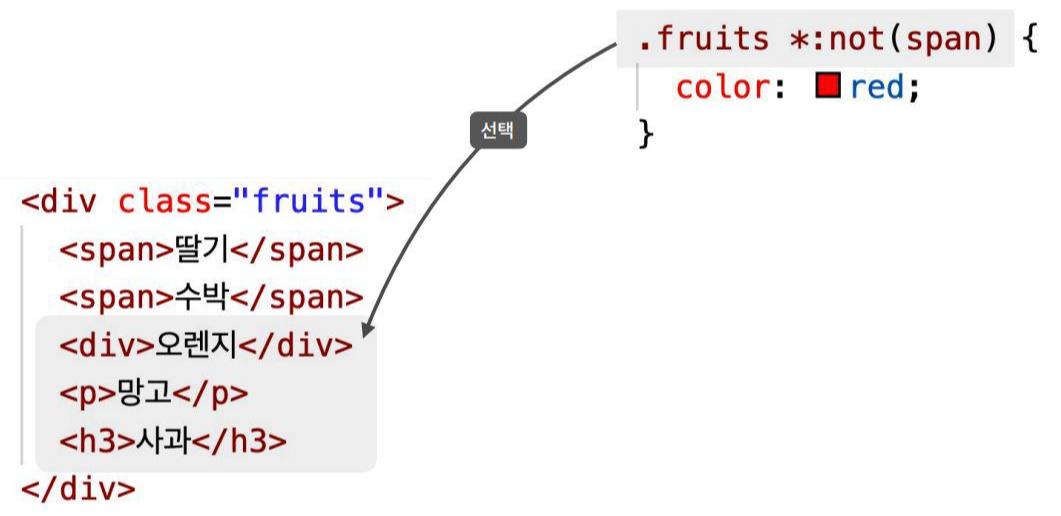
- ABC:not(XYZ) - 선택자 XYZ가 아닌 ABC요소 선택

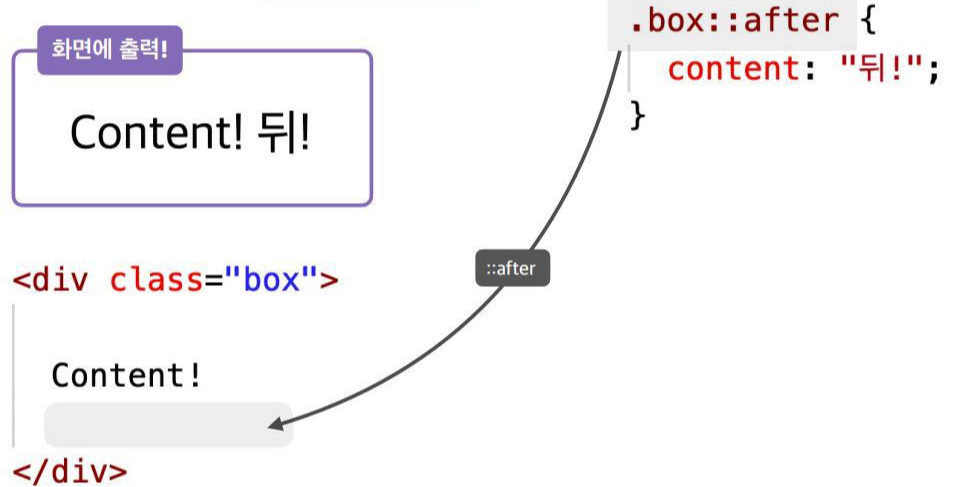
4. 가상 요소 선택자(Pseudo-Elements)
- ABC::before - 선택자 ABC 요소의 내부 앞에 내용을 삽입
- ABC::after - 선택자 ABC 요소의 내부 뒤에 내용을 삽입
- 가상요소 선택자는 인라인 요소지만, 속성 display : block;을 추가하면 블록요소로 변경가능하다.


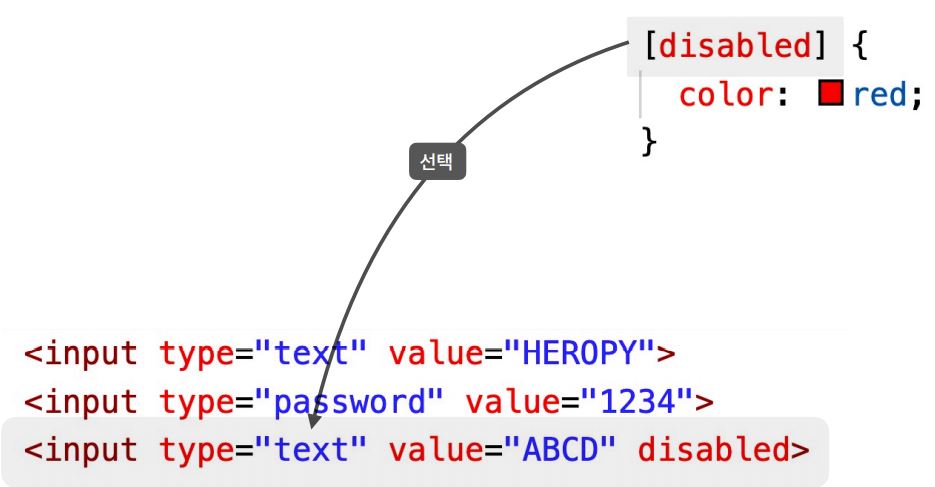
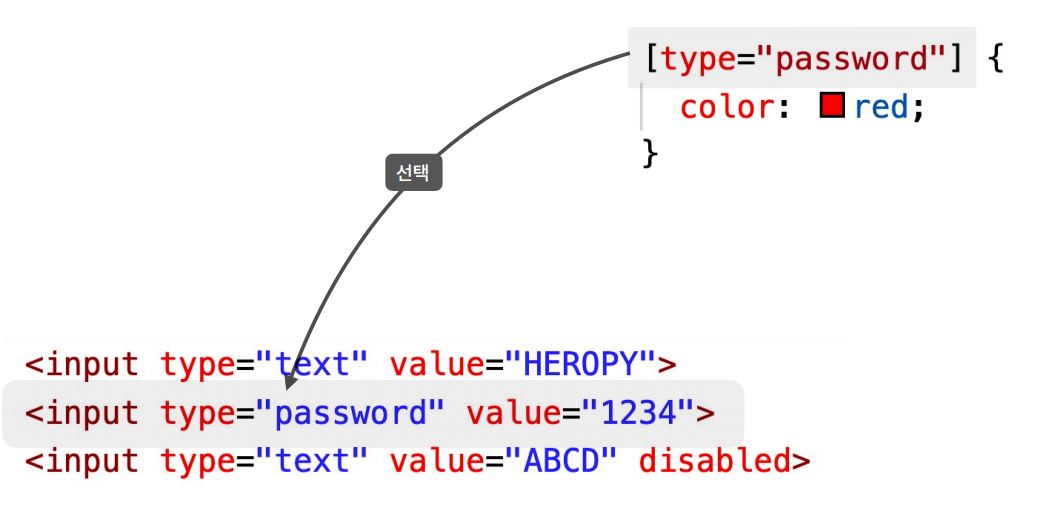
5. 속성 선택자(Attribute)
- [ABC] - 속성 ABC을 포함한 요소 선택


- [ABC="XYZ"] - 속성 ABC을 포함하고 값이 XYZ인 요소 선택

'Frontend' 카테고리의 다른 글
| 11. CSS 선택자의 우선순위 (0) | 2021.07.25 |
|---|---|
| 10. 상속되는 CSS 속성들 (0) | 2021.07.25 |
| 8-2 HTML 문법 정리하기 - 핵심요소 (0) | 2021.07.25 |
| 8-1 HTML 문법 정리하기 - 태그 (0) | 2021.07.24 |
| 7. 브라우저 스타일 초기화 하기 (0) | 2021.07.23 |



