fastcampus 사이트의 '한번에 끝내는 프론트엔드 개발 강의' 를 수강하며 공부 목적으로 작성하는 글입니다.
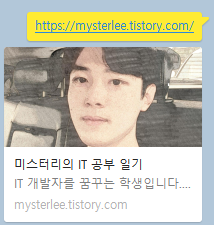
일상생활에서 자신이 흥미로웠던 페이지의 링크를 복사하여 SNS 상(카카오톡, 페이스 북, 트위터 등)에서 게시할 때 많이 접해봤을 것입니다.
오픈그래프란 : 웹 페이지가 소셜 미디어로 공유 될 때 우선적으로 활용되는 정보를 모아서 보여주는 것인데,

위의 사진처럼 해당 사이트의 필수 정보만을 모아 보여주는 것을 오픈그래프라고 합니다.
그럼 HTML 내에 위 정보들은 어디에 있을까요?
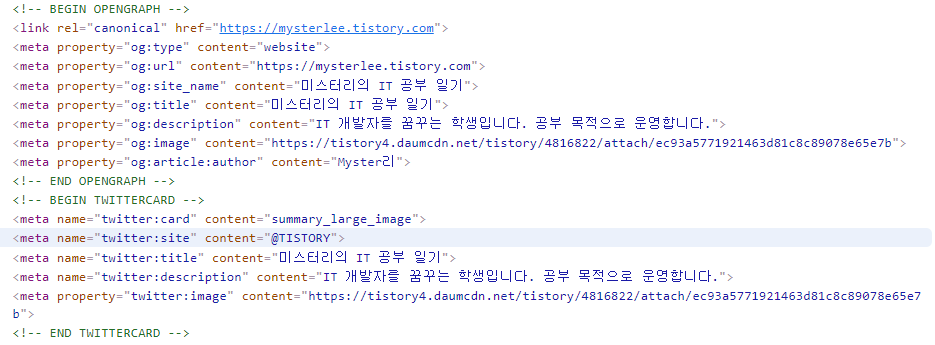
해당 정보는 <head> 태그 내에 meta 태그에 위치하여 있습니다.
관리자 도구로 확인해보면

이렇게 확인이 가능하네요.
그럼 각각의 속성이 무엇을 의미하는지 살펴 보도록 할게요.
property
- og:type : 페이지의 유형(E.g, website, video.movie)
- og:site_name : 속한 사이트의 이름
- og:title : 페이지의 이름(제목)
- og:description : 페이지의 간단한 설명
- og:image : 페이지의 대표 이미지 주소(URL)
- og:url : 페이지 주소(URL)
Twitter Cards
- twitter:card : 페이지(카드)의 유형(E.g, summary, player)
- twitter:site : 속한 사이트의 이름
- twitter:title : 페이지의 이름(제목)
- twitter:description : 페이지의 간단한 설명
- twitter:image : 페이지의 대표 이미지 주소(URL)
- twitter:url : 페이지 주소(URL)
'Frontend' 카테고리의 다른 글
| 16-2 스타벅스 클론 코딩하기 - Part2 애니메이션 효과와 슬라이드 (0) | 2021.08.04 |
|---|---|
| 16-1 스타벅스 클론 코딩하기 - Part1 헤더와 드롭다운 메뉴 (0) | 2021.08.04 |
| 14. 웹 개발에 필요한 구글 무료 웹 폰트 사용하기 (0) | 2021.08.02 |
| 13. 웹 개발에 필요한 구글 무료 웹 아이콘 라이브러리 사용하기 - Material icons (0) | 2021.08.02 |
| CSS 복습 - Overwatch (0) | 2021.07.29 |



